If you’re embarking on a web design project, you’re probably doing extensive research to find the most suitable website platform. You want a tool that is easy to manage and has the potential to scale but has the design capabilities so it can be customized to suit your needs.
Whilst there are plenty of great web design platforms on the market, the leading favorites are WordPress and Webflow.
WordPress’ open-source platform launched in 2003 and quickly became a household name in the digital space. Used by over 45% of websites in the world, WordPress boasts clients like Disney, The New York Times and The White House.
Created in 2013, Webflow’s design tool is a relative newcomer compared to WordPress with a market share of 2.52%. They raised $332M to date and there are currently over 450,000 websites built on Webflow.
There are many key differences between the two platforms. WordPress benefits from more widespread usage since most users are already familiar with the CMS but you still need developers on hand to assist with design. With Webflow, users can enjoy a "no code" platform meaning easier customization of websites without limitations, but users still have to educate themselves on the CMS.
If your website has now outgrown limiting builders like Squarespace or Wix, then you’re probably looking to transition to platforms like WordPress or Webflow which are less constrained and provide more room to scale.
If you still need advice on choosing between WordPress and Webflow, check out our handy guide to help you decide.
Webflow

Webflow is an intuitive design and development tool that makes it simple to create custom, responsive websites. Aside from built-in SEO, great customization functionality, component-based building, and third-party API integrations, it's primarily a visual drag-and-drop builder meaning you can easily make design changes to the front end of the website without having to go into the CMS.
Despite being slightly newer tech that requires some education, Webflow provides more design and development capabilities to developers, web designers, and end users.
Features & Benefits
So, what makes Webflow stand out and what value does it bring to users?
- Easy customization: Plenty more design freedom compared to WordPress, complex interactions and slick animations, ideal for bespoke web experiences.
- SEO capabilities: Features to improve search engine rankings, including meta tags, sitemaps and native hosting.
- No code: Ideal for designers and content managers with little to no coding experience since it’s a more visual tool.
- Out-of-the-box experience: Since it combines design, development, and hosting in one platform, it’s super easy to get your website up and running.
- Responsive: Prioritizing responsive design ensures websites adapt seamlessly to both mobile and desktop.
- Performance: Websites built on Webflow are typically faster, more accessible, and rely on best SEO practices leading to higher rankings on Google.
Limitations
Some of the challenges of Webflow include:
- Slight learning curve — Less experienced beginners may need more time to master Webflow's features, which might be overwhelming for newcomers.
- Lack of plugins: Webflow doesn't have the massive plugin library that WordPress does which can be limiting. However, you can integrate it with 750+ services like Marketo, Hubspot, Google Sheets, Slack, and Airtable using Zapier.
- No native members login features: You’ll need to invest in an Enterprise plan or external software for a dashboard login for guest contributors which may be an issue if you manage a large content-heavy website.
- Enterprise plan costs: Whilst it is a pricier platform, Webflow still provides a significant return on investment. From faster updates and launches to enhanced security and a dedicated support team, Webflow is worth the initial financial outlay.
How does the Content Management System compare?
A CMS refers to the editor tool at the backend of a website that enables users to change and update content. While Webflow comes with a CMS feature too, it does have some limitations. Nonetheless, there are some practical functionalities that set Webflow apart.
Developers can build custom fields which are dynamically added to the front end of the website. This means users can easily edit the static website content (e.g. hero titles directly on the website) whilst still being able to edit the dynamic copy like blog posts in the CMS backend. This combined functionality of editing the more visual front end and editor-style CMS backend gives users a superior experience compared to WordPress.
Webflow’s no-code solution is ideal for users who may have a basic to intermediate understanding of web design. We’d recommend this tool in particular if you’re already working with a design agency or relying on a developer to make custom design changes. It’s great for all types of business and ecommerce websites although slightly limiting if you’re managing a publishing or content-heavy website.
WordPress

If you’ve used WordPress extensively in the past, you’re well aware there are plenty of innovative plugins available in their expansive library. The Gutenberg and Advanced Custom Fields plugins were created to each provide a unique level of functionality to help users add more customization to their websites.
WordPress Gutenberg is a user-friendly WordPress editor that lets you build pages and posts with blocks. From your site headers to imagery galleries, every piece of content in the editor is its own block. This allows users to create media-rich content and site layouts in a visually intuitive way — and without workarounds like shortcodes or custom HTML and PHP. Gutenberg works best for big websites that plan on publishing a lot of content and would benefit from enhanced editing capabilities.
Advanced Custom Fields is a plugin offering a standardized collection of user-friendly input fields, each with its own special capabilities. Aside from the 30 custom field types, there are also plenty of third-party fields created by independent developers. This plugin is ideal if you collect/share data on your website and want to add some additional functionality to your forms. From Google Maps fields to content upload fields, there’s plenty of customization you can do with ACF.
Features & Benefits
How does Advanced Custom Fields & Gutenberg stack up to Webflow?
- More plugins available: A wider choice of plugins is available to improve and customize your website.
- Custom-made themes: You can choose from over 11,000 free themes compared to around only 2000 themes in Webflow.
- SEO capabilities: Level up your SEO with a range of plugins to ensure your website is ranking for relevant keywords.
- Good for technical teams: WordPress is a great solution when you have a technical team responsible for building a website and a marketing team responsible for publishing web content. Since the code section is clearly separated from the content updates, there’s reduced chances for accidental website changes.
Limitations
What challenges do these platforms present compared to Webflow?
- Difficult to make design changes: Unless you have an in-house developer, you’ll have to stick to the original web design chosen since all styles are in the theme files and not available to change out of the box. Not always ideal if you prefer to easily make changes yourself.
- Customization restrictions: Any additional changes to design elements like colors, font sizes, and background images can only be amended via code by a developer since the front-end is custom built which could prove costly.
- Needs to be kept up to date and managed: Your website requires regular updates and frequent backups to ensure everything is running smoothly on the backend which can be time-consuming.
- Has some complexity: A touch more advanced and many moving parts making it hard to troubleshoot problems.
How does the Content Management System compare?
Since most users are familiar with WordPress, the content management system is simple and quick to learn. Both ACF and Gutenberg are plugins that are used simultaneously with the WordPress CMS, meaning users are slightly limited in terms of the updates they can make using pre-coded blocks/sections. You’ll have to get a developer to help create brand-new sections/blocks if you want further customization.
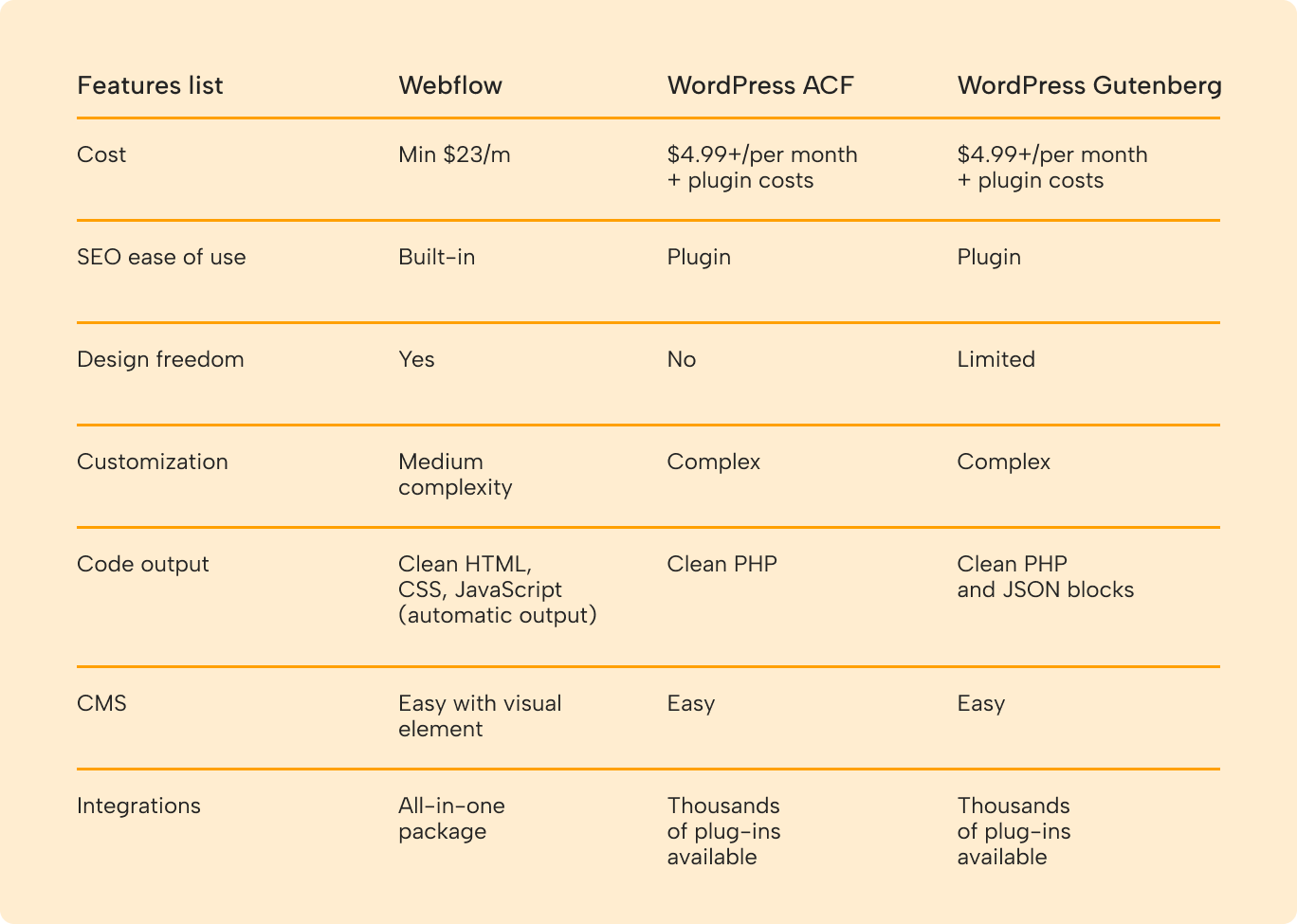
So which is the better choice: Webflow vs WordPress?
Although WordPress is traditionally more popular, you can see that Webflow has some great customization functionality. Wunderdogs uses both tools for our client websites, but our recommendation would depend on each client’s needs. When deciding between the two, that choice should be based on your unique web design requirements and preferences.
If you prioritize a visual, design-centric approach, then Webflow is ideal since the intuitive visual interface empowers designers to create visually stunning and responsive websites. If you have a technical or corporate website, Webflow is ideal for its deeper level of customization.
If you want to stick to something easy and familiar, you can opt for WordPress with its versatility and expansive ecosystem. WordPress boasts a vast library of themes and plugins, so you’ll always benefit from unlimited choice. This makes the platform ideal for businesses creating content-heavy websites and ecommerce stores who want to add creative functionality to their sites.







.jpg)
.jpg)



